Reactive Native App 개발기 6-2 에서 알아본 Component Lifecycle 상에 제공되는 함수들의 용도와 활용방법에 대해서 알아보겠다.
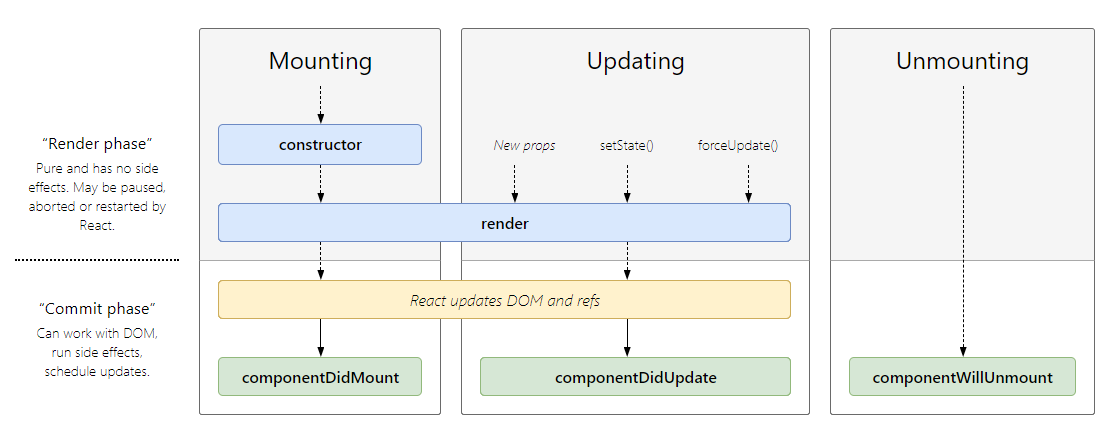
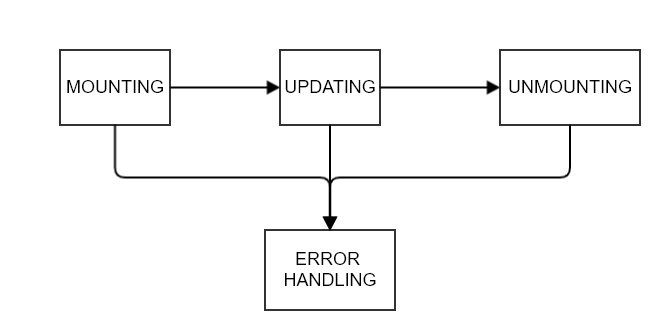
Mounting
- constructor
만약 state를 초기화 하거나 함수를 바인딩 하는 것이 아니라면, 해당 Component를 위한 constructor는 구현할 필요가 없다.
constructor는 마운트 되기 전에 호출된다. react component의 constructor를 구현할 때, 다른 문자을 작성하기 전에 super(props)
를 반드시 호출해야한다. 그렇지 않으면 this.props 는 constructor에서 undefined으로 찾을수 없다.
constructor는 주로 아래의 2가지를 위해서 사용되는데,
1. this.state 를 초기화 할 때.
2. event handler 함수를 객체에 바인딩할 때.
constructor 내부에서 setState를 호출해서는 안되고 필요한 경우, this.state를 이용하여 선언시에 초기값으로 직접 값을 설정해야한다. side-effect(외부간섭/부가효과) 또는 구독을 constructor에서 처리하는 것을 피해야한다. 필요한 경우 componentDidMount를 대신 사용해야한다.
- static getDerivedStateFromProps(props, state)
해당함수는 render 함수가 호출되고 난 이후에 바로 실행된다. 초기 마운트 시점과 구독 갱신 시점에 모두 영향을 받으며, 상태를 업데이트 하기 위해서 객체를 하거나 아무것도 업데이트 하지 않기 위해서 null을 반환해야 한다.
1. 만약 부가 효과를 실행해야 한다면, componentDidUpdate를 활용하라.
2. prop가 변경되었을 때 일부 데이터에 대해서만 재계산하고 싶다면, 메모제이션을 활용해야한다.
3. 만약 일부 state를 초기화하고 싶다면, 해당 링크의 방식(fully controlled , fully uncontrolled)을 활용할수 있다.
- render()
render 함수는 class 컴포넌트에서 필요한 함수로써, function 컴포넌트에서는 필요하지 않다.
render 함수는 shouldComponentUpdate의 반환 값이 false 일 경우 실행되지 않는다.
- componentDidMount()
Component가 마운트되고 난후 즉시 componentDidMount가 실행된다. Dom 노드에 대한 초기화가 필요한 경우 여기에서 작업해야한다. 원격의 Endpoint로 부터 데이터를 가져와야하는 경우에도 해당 함수의 위치에서 진행하면 된다. 만약 setState를 이 함수안에서 사용한다면 rendering을 발생시킬 것이고 이는 브라우저가 해당 화면을 갱신하기 전에 발생한다. 이것은 비록 render가 두번 호출되더라도 사용자가 중간과정을 보지 않을 수 있도록 보장한다. 하지만 이 패턴은 성능 상의 이슈를 야기할 수 있기 때문에 주의해야한다.
따라서 가능하다면 constructor()에서 초기값을 할당할 수 있도록 해야한다./
Updating
- static getDerivedStateFromProps(props, state)
- shouldComponentUpdate(nextProps, nextState)
해당 함수는 React가 component의 결과아 state나 props의 변화에 의해 영향 받지 않았을 경우 shouldComponetUpdate에 의해 알릴 수 있다. 해당 함수는 신규 props나 state의 변화에 의해 rendering되기 전에 실행된다. 기본 값은 true이며 forceUpdate가 실행된 경우에는 해당 함수를 호출되지 않는다.
이 함수는 성능 최적화로써 오로지 존재하는데, shouldComponentUpdate를 사용하는 것대신에 PureComponent를 사용하는 것을 고려하라.
결과값을 false로 반환할 경우, UNSAFE_componentWillUpdate, render, componentDidUpdate를 실행하지 않을 것이다.
- render()
- getSnapshotBeforeUpdate(prevProps. prevState)
가장 최근의 렌더링된 결과가 commit 되었을 때 실행된다. 이 함수는 정보가 잠재적으로 변경될 가능성이 있을때, 컴포넌트가 Dom으로 부터 일부 정보를 보관하는 것을 허용한다. 생명주기 족에서 반환된 모든 값은 파라미터로 componentDidUpdate()로 전달될것이다.
- componentDidUpdate(prevProps, prevState, snashot)
해당 함수는 갱신이 일어난 후에 즉시 실행된다. 해당 함수는 초기 render를 위해서 호출되지 않는다.
해당 함수는 컴포넌트가 갱신되었을 때, DOM에 대해서 처리할 수 있는 기회로 사용하면 된다. 이는 네트워크 요청등의 처리를 하기에 적합하다.
UnMounting
- componentWillUnMount
해당함수는 컴포넌트가 언마운트 되기 전이나 제거될 때 호추된다. 해당 함수안에서 초기화 및 정리를 실행할 수 있다.
ErrorHandling
- static getDerivedStateFromError()
해당 생명 주기는 상위 Component(해당 함수를 선언한 컴포넌트)를 감싸고 있는 자식(하위)컴포넌트에서 에러가 발생하였을 경우 실행된다. 파라미터로 전달된 에러를 받을 수 있고 state를 갱신하기 위한 값을 반환해야 한다.
- componentDidCatch(error, info)
해당 생명 주기는 상위 Component(해당 함수를 선언한 컴포넌트)를 감싸고 있는 자식(하위)컴포넌트에서 에러가 발생하였을 경우 실행된다. 파라미터로 전달된 에러를 받을 수 있고 state를 갱신하기 위한 값을 반환해야 한다.
2개의 파라미터를 전달받는데,
1. error - 전달된 Error
2. info - 컴포넌트(에러를 던진 컴포넌트에 대한 정보를 포함하는 키) 스택가지고 있는 객체
기존의 생명주기 함수들
아래의 함수들은 version 17 까지는 동작할 예정이다. 하지만 16.3 이후로 정립된 생명주기 함수들을 활용하여 개발하는 것을 추천한다.
이전부터 컴포넌트의 생명주기와 관련된 함수들에 대한 많은 이슈가 있어왔고 이를 해소하고자 16.3 이후 부터 위의 함수들을 제공하고 있다.
UNSAFE_componentWillMount()
마운팅이 일어났을 때, 실행된다. 이 것은 render 함수 전에 실행된다.
UNSAFE_componentReceiveProps()
해당 함수의 경우, 버그와 불일치성을 초래하고 있다. 따라서 사용하지 않는 것을 권고한다.
마운트된 컴포넌트가 새로운 props를 받았을 때 실행된다.
UNSAFE_componentWillUpdate()
새로운 props나 state를 받았을 때, 실행된다.
해당함수는 만약 shouldComponentUpdate가 false를 반환할 경우 실행되지 않을 것이다.
3편에 걸쳐서 컴포넌트의 생명주기에 대해서 알아보았다.
'따라해보기' 카테고리의 다른 글
| 0001 React Native App 개발기 7 (0) | 2019.12.14 |
|---|---|
| 0001 React Native App 개발기 6-2 (0) | 2019.12.13 |
| 0001 React Native App 개발기 6-1 (0) | 2019.12.12 |
| 0001 React Native App 개발기 5 (0) | 2019.12.08 |
| 0001 React Native App 개발기 4 (0) | 2019.11.22 |