React Native 를 활용한 App 개발에 대해서 설명하기전에 React Native 사이트에서 제공하는 가이드에 따라서 Mobile App 을 만들어 보겠다.
2019년 11월 14일 기준 ( React Native Cli 기반 개발 ) - MacOS 버전
> 필자의 노트북이 MacBook이다보니 양해 바란다.
React Native 기반으로 개발하는 방식으로 Expo Cli 또는 React Native Cli 를 이용하여 App Template을 만들 수 있는데, 가급적이면 React Native Cli를 이용하는 방식을 추천한다. 필자 또한 Expo를 이용하여 개발해봤으나 결국 Native 모듈을 사용함에 있어 어려움을 느껴 RN(React Native)로 넘어왔다.
[더보기]를 누르면 expo eject에 대해서 간단하게 정리해봤다.
만약 Expo를 이용해서 App을 개발하던 중에 Native Code를 사용하기 위해서 "ejected"를 진행할수 있다.
실제로 Expo 를 이용해서 진행하지는 않을 예정이지만,
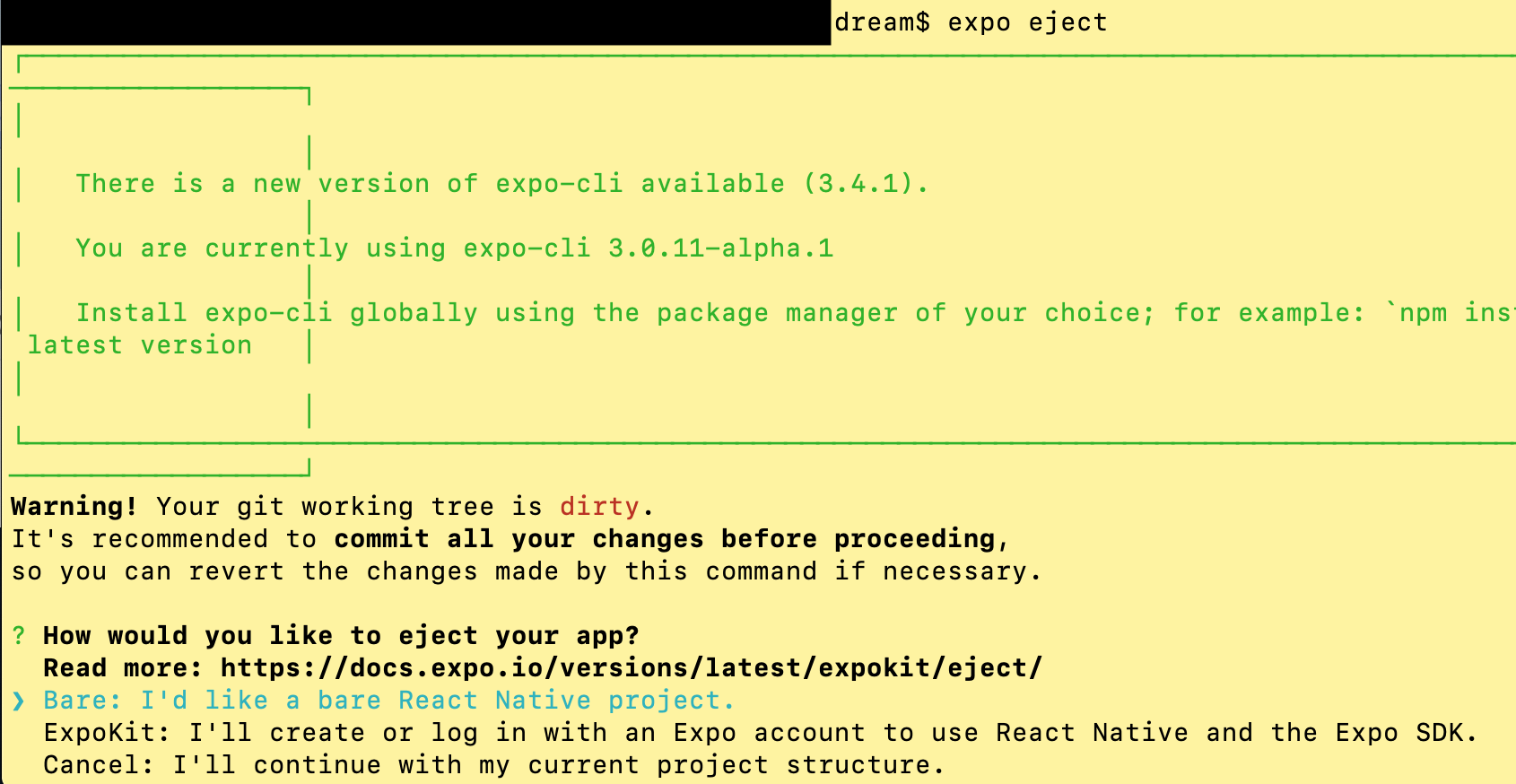
$ expo eject
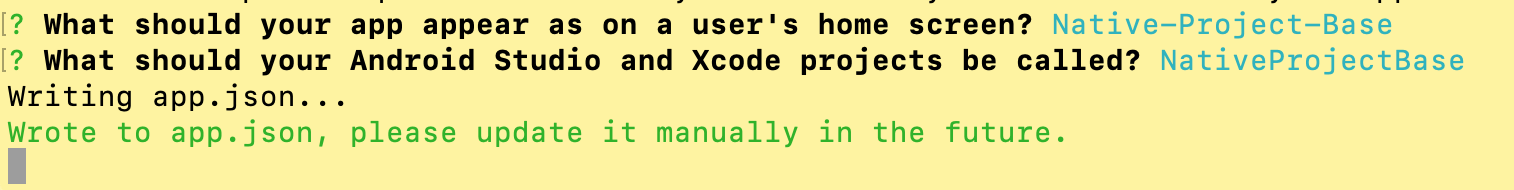
eject 명령에 대해서 아래와 같이 선택할 수 있는데, Bare, ExpoKit, Cancel을 선택할 수 있다.


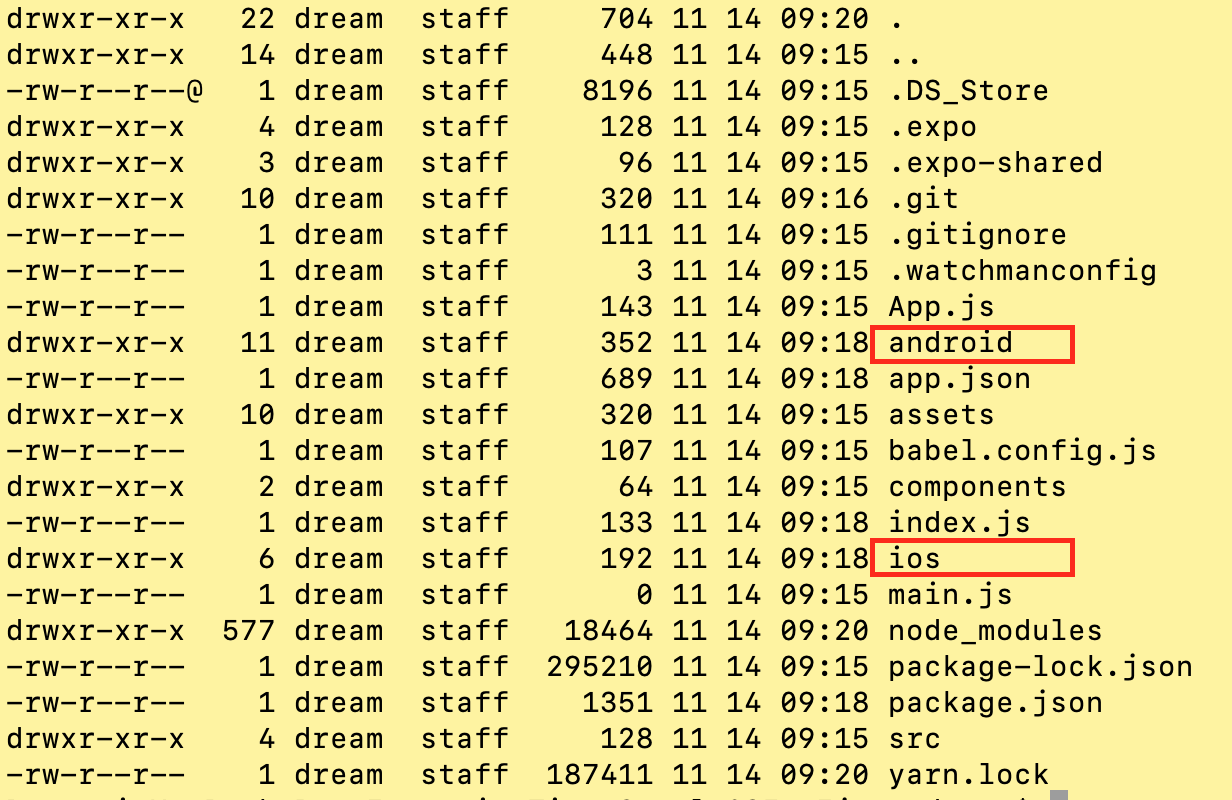
빨간색으로 표시한 네모칸이 실제 Android Studio, XCode를 이용해서 React Native를 기동시킬 수 있는 프로젝트 폴더이다.

React Native Cli를 이용한 모바일 프로젝트 생성
- Brew가 없다면 HomeBrew 설치
- node 설치 - React Native를 실행시키기 위한 필수 모듈이다.
- cocoapods 설치 - React Native를 ios 에서 돌릴 때, react-native link {모듈명}으로 설치된 모듈에 대한 pod install 시에도 사용된다.
- react-native 를 이용한 프로젝트 생성
- XCode를 통한 프로젝트 Open
- XCode를 통한 프로젝트 실행
$brew install node
$sudo gem install cocoapods
$npx react-native init {프로젝트 명}
Example ) npx react-native init workingTimer
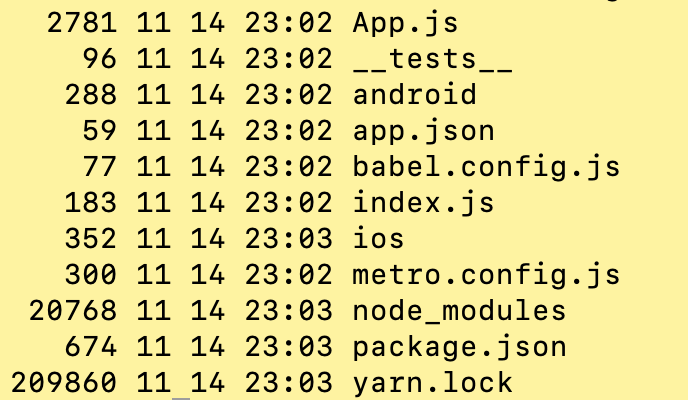
생성된 프로젝트의 폴더 내부를 보면,

위의 이미지에서 [ios]가 실제로 XCode에서 프로젝트를 열어서 개발을 진행할 폴더이다.
[android] 폴더는 Android Studio에서 프로젝트를 열어서 개발을 진행할 폴더이다.
npx, gem, cocoapods에 대해 알아보기
npx, gem 에 대해서 알고 싶다면 [더보기]클릭하라.
[npx]
npm 5.2.0 이후부터,
새로운 바이너리로 npm 과 함께 npx가 소개되었다.
npm 은 지년 수년간 packages를 로컬과 전역에 설치하는 방식에 대해서 증진을 이뤘다.
그중에 기존에 로컬에 package를 설치하기 위해서 사용하던 dev-dependencies가 있었는데, 이를 없애고자 하는
움직임도 있었다. 이런 움직임 속에서 제공되기 시작한 것이 npx이다,.
npx : npm package runner 로 명시적으로 설치하지 않고 패키지를 실행시키는 것을 돕는다.
- 일회성 명령을 실행 시킬 때,
- Gist 기반 scripts를 실행 시킬 때,
- npm module의 다른 버전을 사용하고 싶을 때,
- 전역적으로 설치할 수 있는 권한이 없을 때,
즉
$ npx react-native init workingTimer
위의 의미는 react-native라는 모듈을 별도의 설치 없이 패키지를 실행시킨 것이라고 생각하면 된다.
[gem]
gem은 ruby에서 쓰이는 라이브러리 패키지이다.
cocoapods가 RubyGems와 Bundler의 조합에 영감을 받아 만들어졌기 때문에 rubygems를 이용해서 라이브러리
를 관리한다.
cocoaPods 에 대해서 알고 싶다면 [더보기]를 클릭하라.
[cocoapods]
CocoaPods는 Swift 및 Objective-C 프로젝트의 라이브러리 관리자
Maven이나 Gradle과 느낌이 유사하다.
$ sudo gem install cocoapods
Podfile - 종속성 관리를 위한 파일 : pod install, pod update 등 명령어를 사용할 때 필요한 파일이다.
$ pod install
새로운 pod를 다운로드 받고 설치한다. pod install의 경우에는
$ pod outdated
모든 pod에 대해서 Podfile.lock 안에 목록화된 것보다 신규 버전일 경우 모드 목록화 한다.
이후 pod install을 하게되면 해당 pod들은 모두 업데이트 될 것이다.
$ pod update {PODNAME}
설치되어 있는 Pod들을 PODNAME에 따라서 버전 업데이트에 사용할 수 있으며 POSNAME을 빼면 PodFile의 목록을 기준으로 업데이트 처리한다.
install 명령를 update 명령어 처럼 이미 설치된 pod에 대해서는 사용하지 않는다.
XCode에서 프로젝트 열기

위에서 우리는 XCode에서 xcodeproj, xcworkspace 중에 어떤 파일로 열어야 할까?
React Native를 이용한 App을 구성할 때 CocoaPods를 사용했기 때문에 HealthTimer.xcworkspace를 이용해서 프로젝트를 열어야 한다. 이는 cocoapods를 이용하면 생성한 프로젝트를 내부에 별도로 구성하면서 xcworkspace로 구성하고 있다.
xcodeproj와 xcworkpace의 차이를 보려면 [더보기]를 눌러주세요.
[xcodeproj]
HealthTimer.xcodeproj 는 실행할 때도 쓰지만, 프로젝트의 설정파일들이 포함되어 있다.
제품을 만들기 위한 모든 파일과 리소스, 정보들을 가지고 있다.
[xcworkspace]
HealthTimer.xcodeproj 를 포함한 프로젝트를 논리적으로 묶어주는 역할을 한다.
즉 xcworkspace는 xcodeproj를 큰 틀에서 묶을 수 있다.

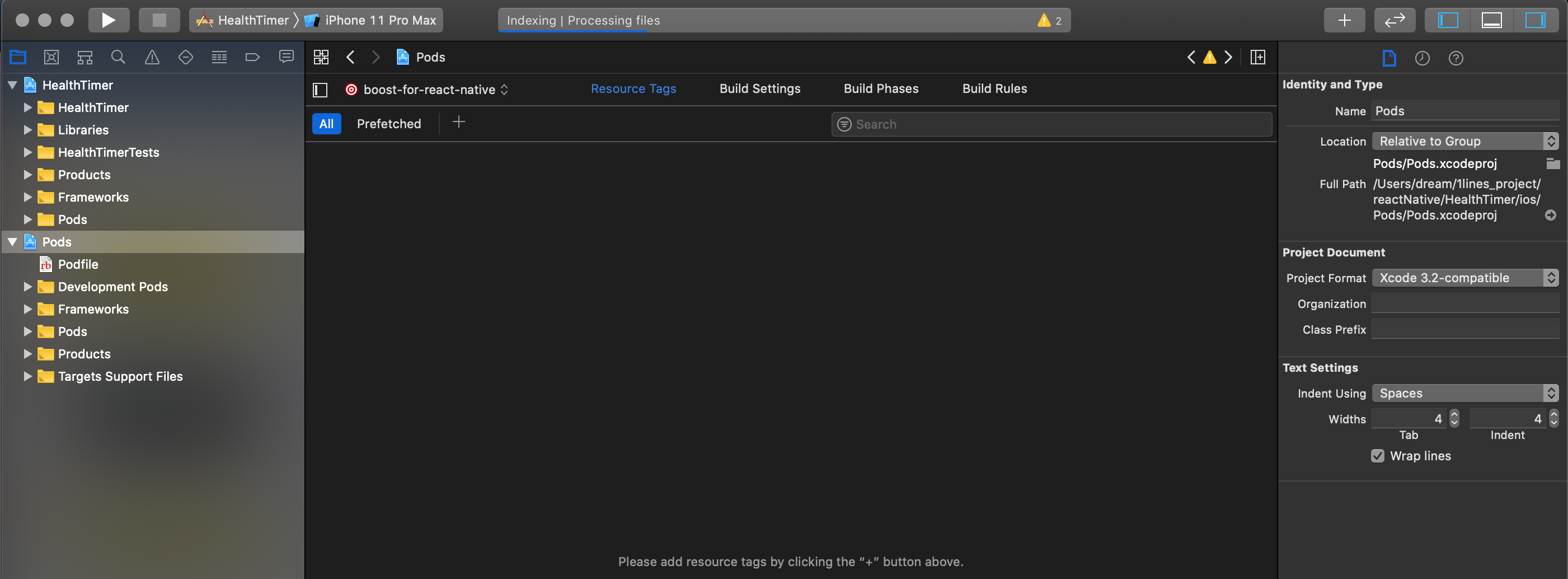
위와 같이 xcworkspace을 이용해서 프로젝트를 열어서 표시된 XCode 편집창이다.
프로젝트 실행해보기
XCode 편집창의 삼각형 실행 버튼을 실행한다.

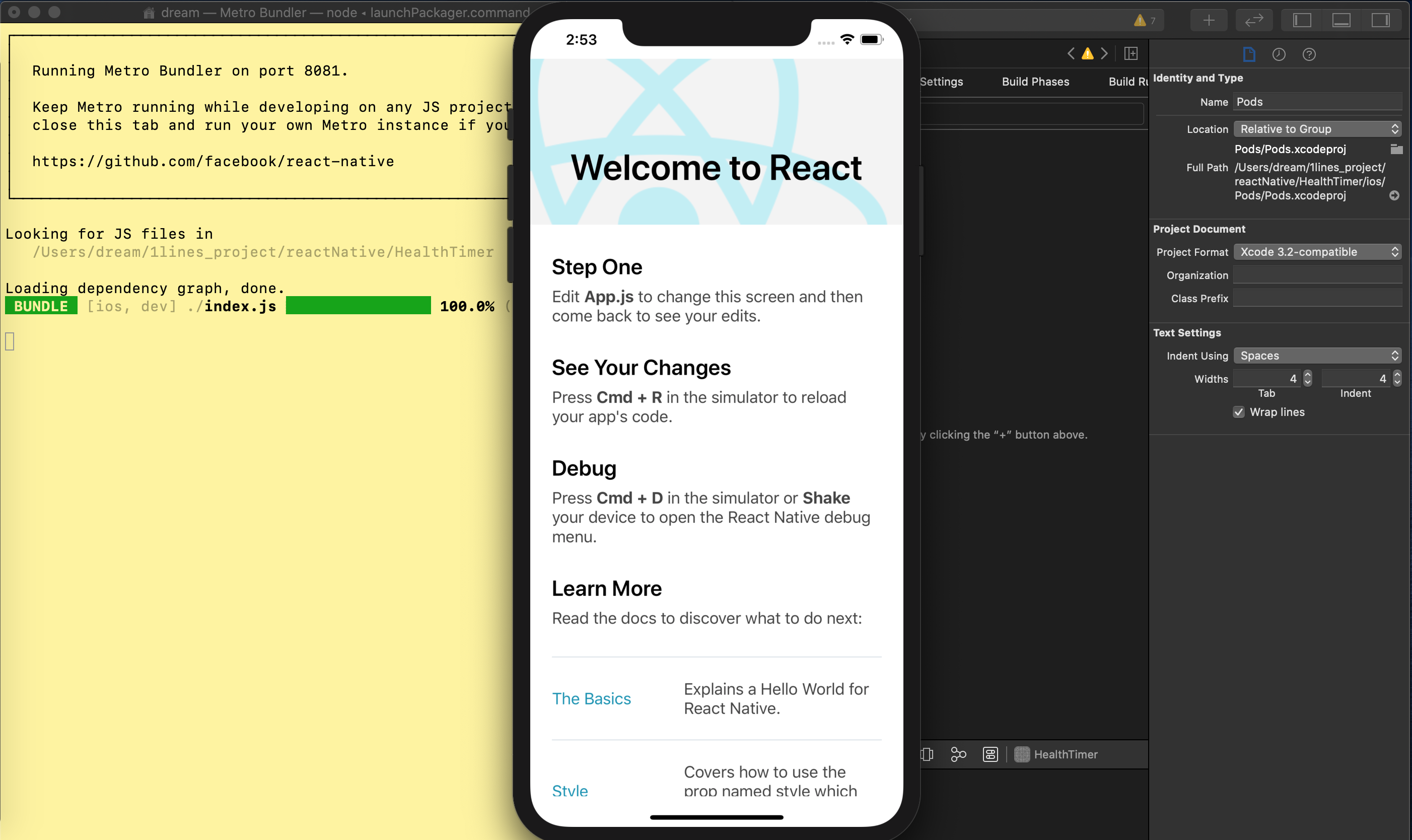
실제 XCode를 통해서 실행을 시키면 최종적으로 아래와 같이 실행된다.

실행시 같이 동작되는 MetroBundler와 XCode의 상관 관계를 알고 싶다면 [더보기]를 눌러주세요.
[MetroBundler]
React Native App은 자바스크립트를 기반으로 컴파일되는 App이다. React Native Project를 빌드 할 때, Packager가 MetroBundler를 호출한다. 이는 webpack과 비슷하지만 React Native App을 위한 것이다.
Metro는 기본적으로 8081 포트를 이용해서 React Native App과 통신한다.
즉, Java나 Swift 처럼 번역되는 것이 아닌 우리가 짠 React Native Code를 Native Modules에 의해서 Javascript Thread가 실행시키는 방식이다. 즉 Metro는 React Native App과 내부적으로 통신을 한다. ( 이때 기본 포트가 8081이다 )
XCode를 이용해서 React Native App을 실행 시킨 후에 아래의 Link로 들어가보면 조금 이해될 수 있다.
http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false
기본 컨셉에 대해서는 링크에서 확인할 수 있다. - https://facebook.github.io/metro/docs/en/concepts
'따라해보기' 카테고리의 다른 글
| 0001 React Native App 개발기 6-1 (0) | 2019.12.12 |
|---|---|
| 0001 React Native App 개발기 5 (0) | 2019.12.08 |
| 0001 React Native App 개발기 4 (0) | 2019.11.22 |
| 0001 React Native App 개발기 3 (1) | 2019.11.17 |
| 0001 React Native App 개발기 2 (0) | 2019.11.15 |